Firefox Developer Edition
歡迎使用您最愛的瀏覽器的全新版本。取得最新功能、更快速的效能,以及用來打造 Open Web 所需的開發工具。
Firefox Developer Edition — 正體中文 (繁體)
您的系統可能不符合執行 Firefox 的最低需求,但還是可以試試這些版本:
Firefox Developer Edition — 正體中文 (繁體)
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- 下載 Linux 64 位元版本
- Firefox Developer Edition
- 下載 Linux 32 位元版本
使用 Debian、Ubuntu 或任何以 Debian 為基礎的發行版嗎?
您可以設定我們的 APT 倉庫。
Firefox Developer Edition 會自動回傳資料給 Mozilla。 了解更多

Firefox Developer Edition
為了開發者打造的瀏覽器
所有仍在 Beta 測試中的最新開發者工具,再加上主控台多行編輯器與 WebSocket 檢測器等功能。
使用獨立設定檔,讓您可以與 Firefox 正式版或 Beta 版同時使用。
為網頁開發者量身打造的偏好設定:預設開啟瀏覽器與遠端除錯功能,以及暗色佈景主題,還有開發者工具列按鈕。

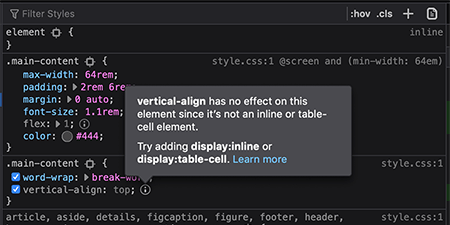
未使用的 CSS
Firefox DevTools 現在起會淡化頁面中的無效 CSS 宣告內容。將滑鼠游標停留於資訊圖示上時,可看到 CSS 規則未生效的原因,以及問題修正方式。
了解更多

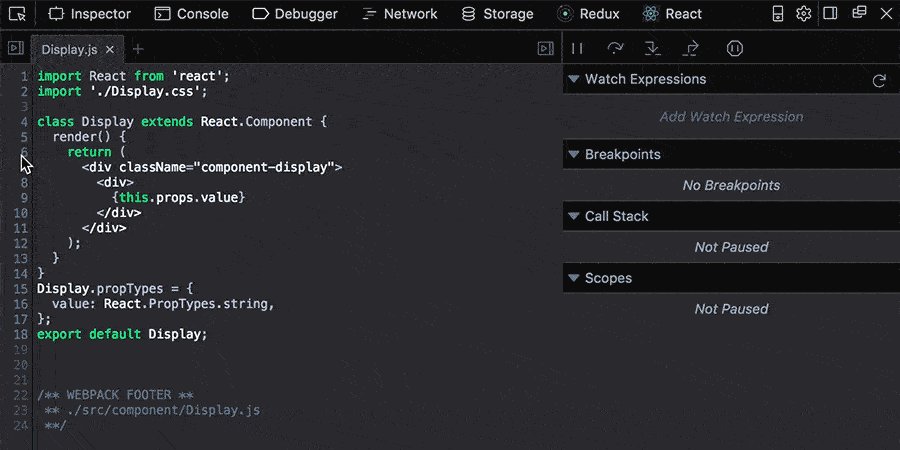
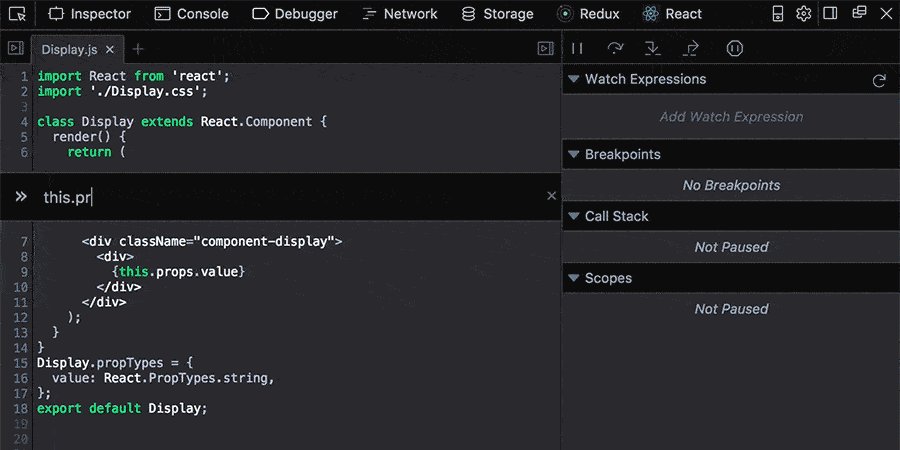
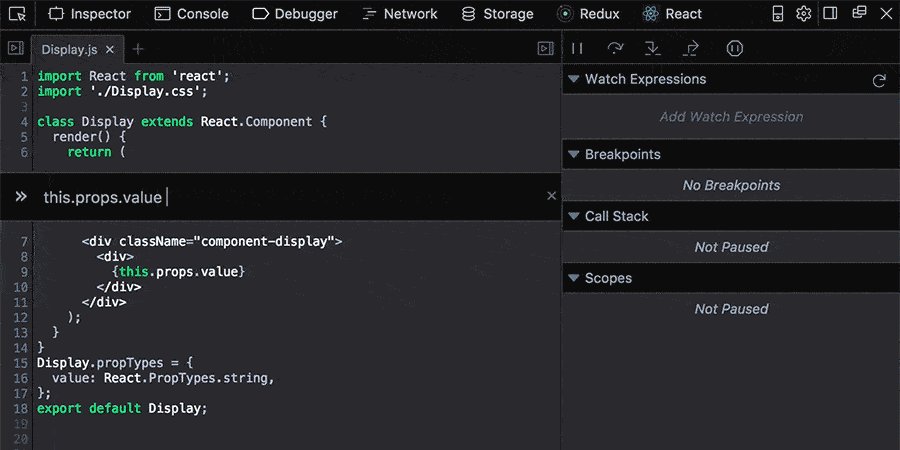
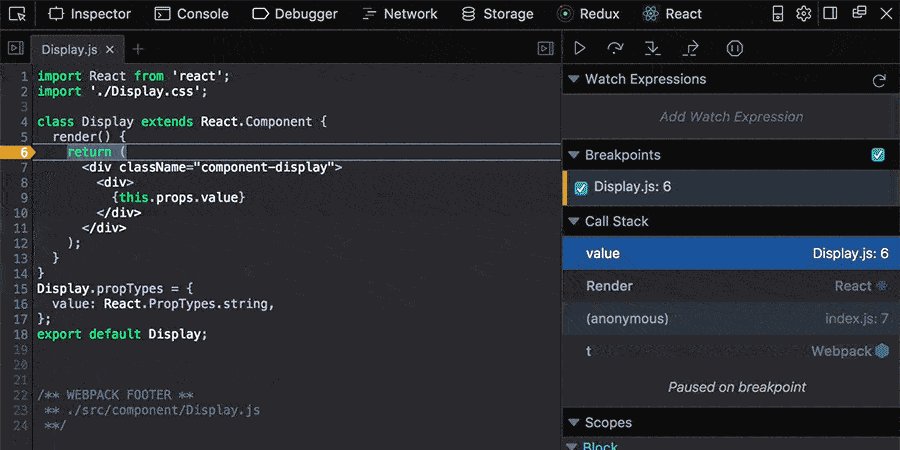
Firefox DevTools
全新的 Firefox DevTools 更強大、更靈活,而且最棒的是還可自行 hack 修改。這版開發者工具當中包含了同級當中最強大的 JavaScript 除錯器,可將不同瀏覽器作為除錯目標,也內建支援 React 及 Redux。
了解更多

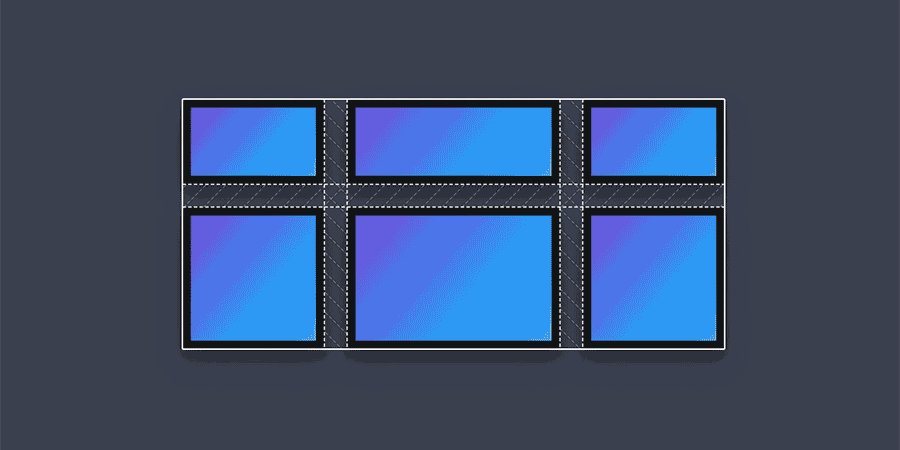
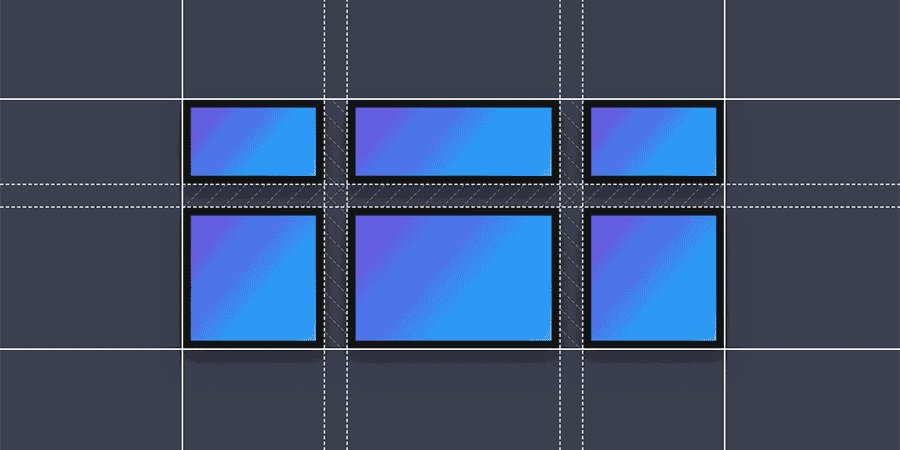
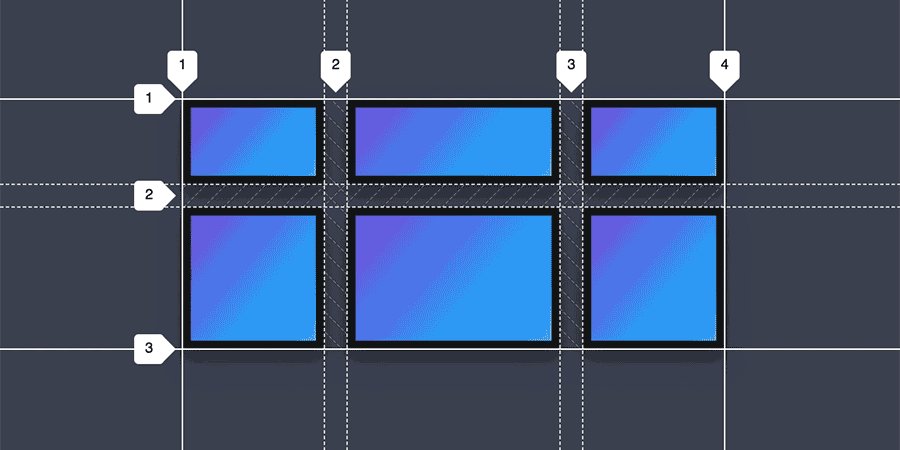
成為 CSS Grid 大師
Firefox 是唯一一套內建 CSS Grid 開發與設計工具的瀏覽器。這些工具有格線視覺化、顯示相關區域名稱、預覽格線變型效果等功能。
了解更多

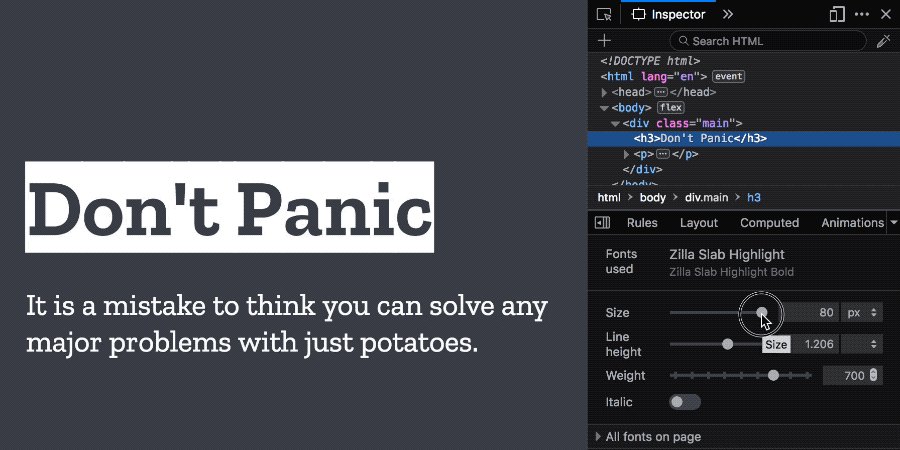
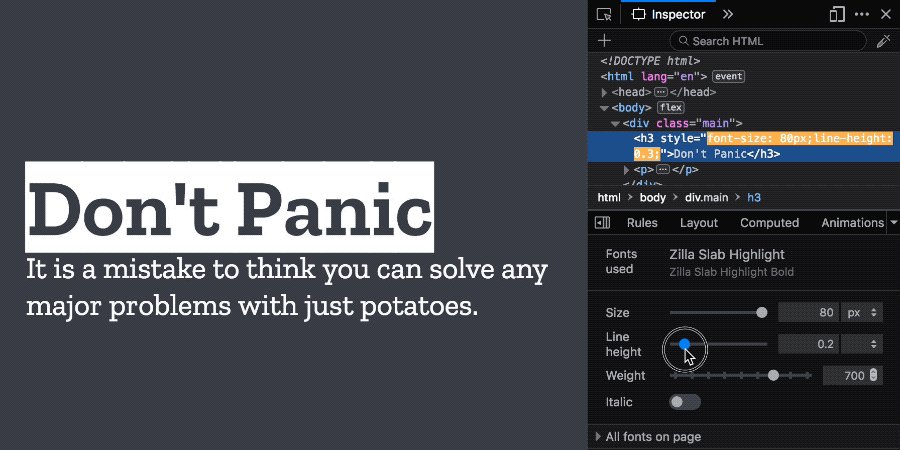
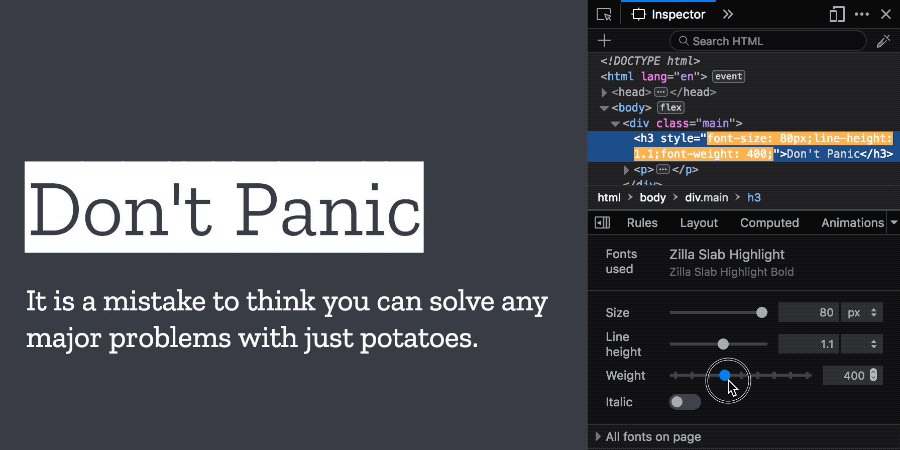
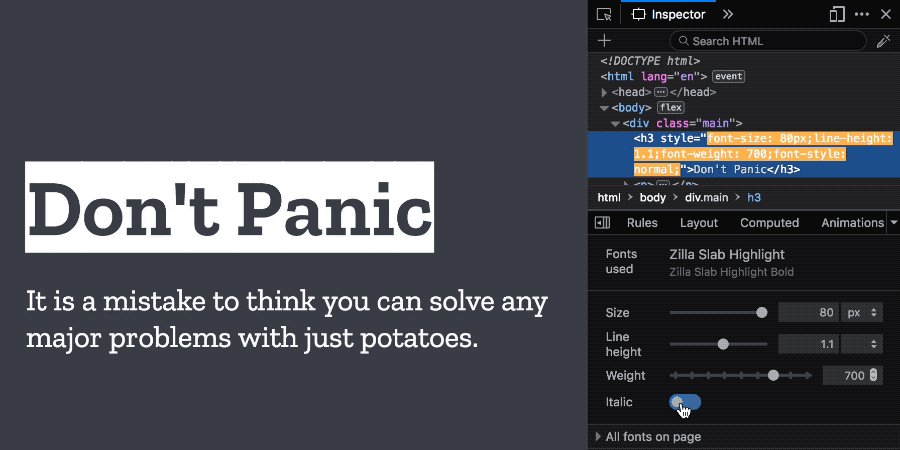
字型面板
Firefox DevTools 當中全新的字體面板,讓開發者可以快速存取某個元素中,使用到的字體的相關資訊。面板中也包含了字體來源、字重、樣式等重要資訊。
了解更多
設計、開發、測試、精進。
使用 Firefox DevTools
打造與精進您的網站
下載為開發者設計的 Firefox 瀏覽器